Luna主题经常更新,文章内容可能已经过时。Luna主题作者的非常热心,主题Issue板块是最好的求助渠道。
昨天跟Missing聊天,说有动换主题的念头,但我们都非常喜欢Stack主题的搜索功能,而大多数主题都需要额外配置这一部分。于是随手Google一下Hugo theme,筛选了近一个月的结果——忽然找到了Luna主题,作者上周刚发了自荐的帖子,点进去摸摸看看,搜索和字数统计一应俱全,而且配色春意盎然非常漂亮,尽管已经入夏,仍然与友友敲手决定换上。但刚摸上没多久就报错连连,所以决定写篇新博客记录这个主题的安装及装修过程。
有一些修改直接参考了上一篇博客装修:Hugo Stack | 删删改改大胆行事 。
说给小鸟:不要把博客当成备忘录来写。
再次说给小鸟:多写博客少装修啦XD
To do List
✅Checkbox
- Waline评论区配置 | 在主题作者的帮助下完成了!
- 没有评论区那就加个首页公告(?)好了,评论区可以没有,喜剧效果要先拉起来。
- 全站字数统计
- 解决掉站点的Icon问题——为什么是大葱啦! | 同样在主题作者帮助下完成了!
- Front-matter里的Summary变量改为Description(这该怎么办?我之前都是用Description,不会要我全部改一遍吧,不可能啦!)
- About页里点上一页会出来什么东西,人家想删掉(但是兔狲也蛮可爱的……但是这是什么啊!也是为了喜剧效果吗!)|front-matter写错带来的问题改好了!
- 修改首页卡片,显示字数而非阅读时间
- 删掉Summary后面的“…”,这个真的很紧急人家受不了这个
- Run-time仅保留天数,拜托!跳秒针看得我好焦虑诶!
- 评论区夜间模式配置
- 一键到顶按钮和聊天小气泡我全都要!
- 修改代码块颜色
诶?怎么装修To do List一件没干,贫嘴扯淡已经写满800字。
主题安装
Luna主题需要0.97.0 extended版本的Hugo。相关准备塔塔的教程
已经写的很清楚了。我原本的Hugo版本太低所以需要重新下载,直接覆盖掉原本的Hugo.exe。
同时根据这个文档的指示,安装NodeJs和postcss-cli,关于后者的安装,按住Win+R,输入cmd,输入npm install postcss-cli -g。
总而言之,换好以后,去Github上新建一个仓库,在E盘随便哪个盘右键git bash here,然后输入hugo new site luna(Luna是站点文件夹的名字)。接着进去这个文件夹,同样右键选择git bash here,依次敲下:
|
|
这样就算是把你的一个空白站点push到远方仓库上了。
PS:我琢磨来去感觉还是不习惯敲命令行push and pull……所以后面思索一番,干脆在Github Desktop把这个仓库又Clone下来了,后续直接在这个Clone下来的文件夹里操作,Github Desktop可以监控到文件改动,轻声询问我要要不要commit呀push呀……真好(?)
这个主题直接把安装包解压在theme文件夹里似乎不可行,连连报错,所以还是建议直接按照文档提示,在站点文件夹根目录执行:
|
|
如果报错告诉你没找到这个仓库之类的,敲一下git init应该可以解决。
接着把它的主题文件夹里的exampleSite目录中的东西全部复制出来,包括Content文件夹。由于它是多语言的主题而我完全不需要,所以直接把Config.yaml的多语言部分全部注释掉了,Content文件夹里的英语文件夹也删了(冷酷)。那么现在把自己的文章都迁移进去,包括装有图片等文件的Static文件夹也复制到站点根目录里,修改Config.yaml,接着在Github Desktop里Push上去,嗯嗯……在这里我经历了人生最久的一次Push,洗完澡回来它才结束,好像是因为这个主题太花哨沉重了……可是真的很漂亮诶!
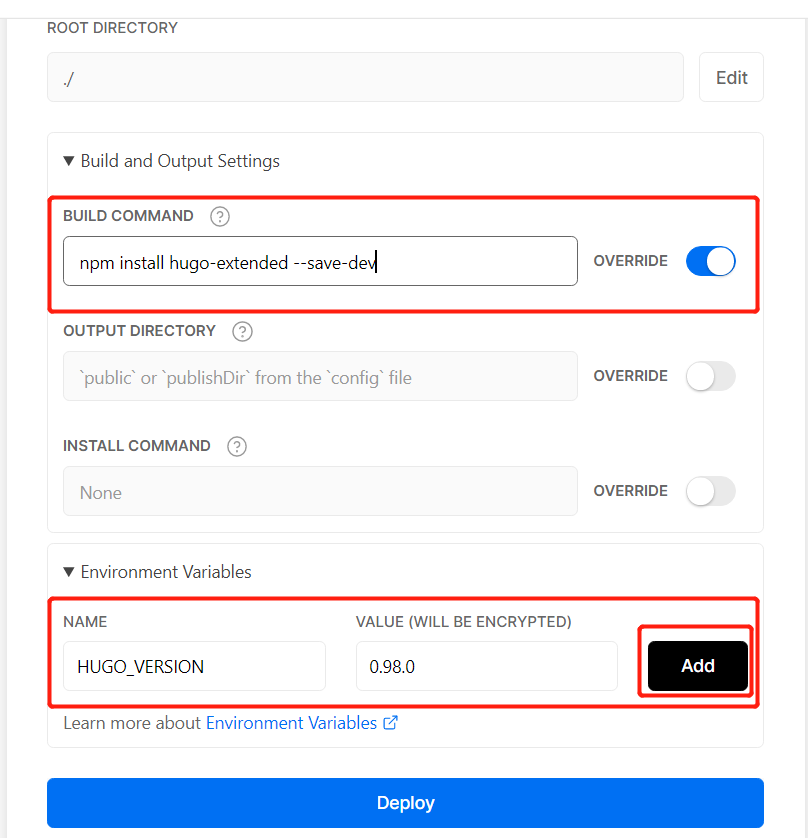
接着去Vercel把这个仓库import进去,接着在这几个地方需要注意一下:

BUILD COMMAND中写入:npm install hugo-extended --save-dev。关于这一步是因为我发现直接部署会出现command “Hugo -D --gc”exited with 255的报错,并且应该不是只有我一个人遇到了这个麻烦。这里我参考了这个帮助里的指示 ,并不是很清楚这个原理,不过总之报错解决顺利Deploy了(?- 添加环境变量
HUGO_VERSION,这个主题至少需要0.97.0,我填了最新的0.98.0。
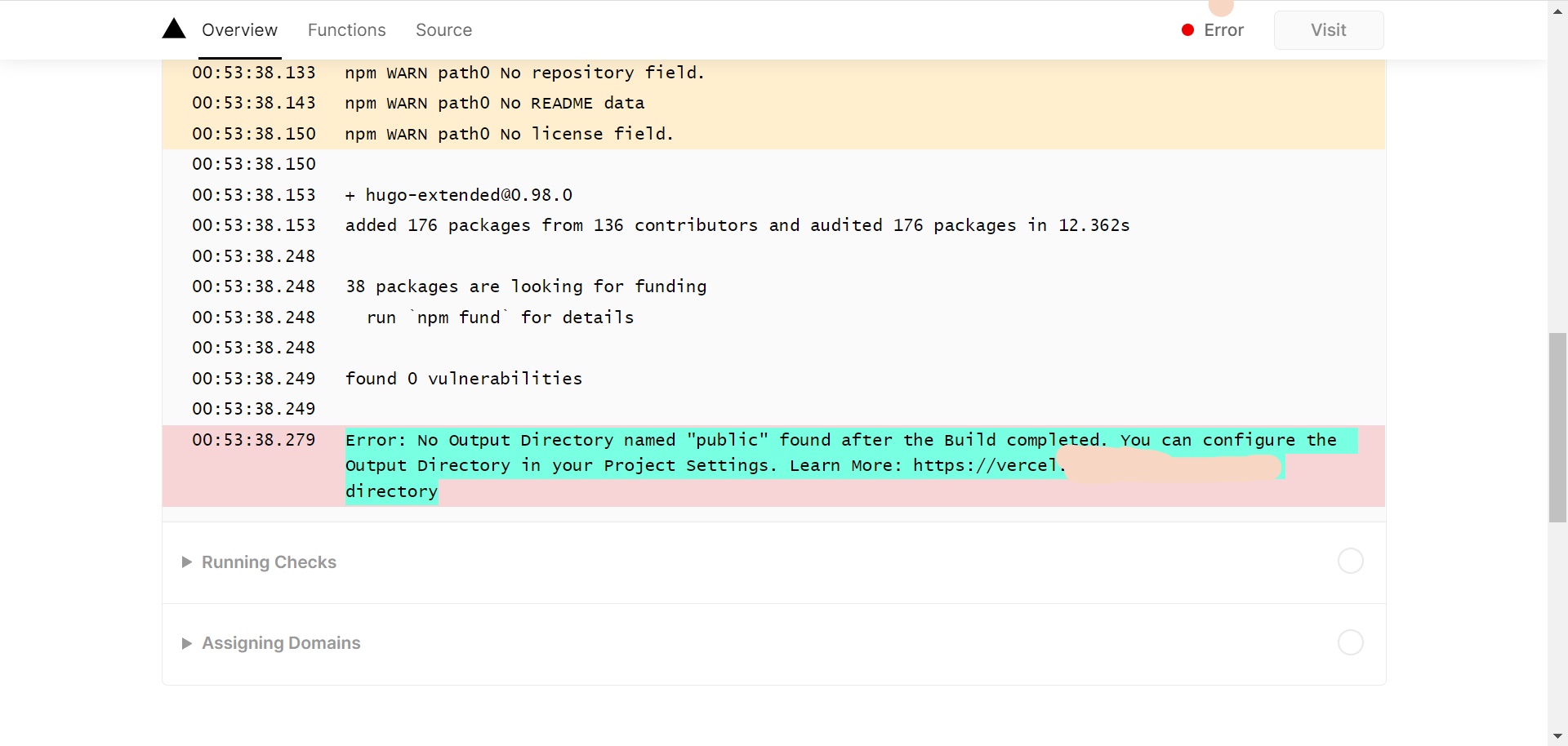
如果你在这一步遇到了这个报错:

那么就在站点根目录下敲命令Hugo,它会直接生成一个Public文件,之后继续Deploy就好了。
关于Luna主题
这个主题在第一次安装时用hugo server命令会话比较长的时间,在它第一次生成了Public文件夹之后会好很多。建议在每一次更改主题内容或者写新文章之后用hugo命令生成一次站点再Push,不然会因为本地预览可以看见更改、Push上去却毫无动静而稍稍有些抓狂。我猜测时因为它真的有太多神秘而复杂的Feature了。
i18n\zh-cn.yaml里可以修改绝大部分文字花活。如果你希望在导航栏上增加一个新页面,除了在config.yaml中增加类似以下的内容之外:
|
|
还需要再i18n\zh-cn.yaml文件夹里加一行这个(与上面的identifier变量保持一致),移动端的图标文字部分才能正常显示:
|
|
修改文章链接显示
我一开始没有意识到这个问题,直到我发现我过去贴出的自己的文章链接都404啦!原因是两个主题生成的文章链接不同。
我过去的链接形式都是gregueria.icu/posts/slug,而这个主题的默认显示形式是gregueria.icu/2019/01/01/slug.html,直接修改Config.toml中的permalinks部分:
|
|
全站字数统计
这一部分感谢塔塔的站点总字数显示教程 !完全是复制粘贴😭
在layouts\partials\html\footer.html文件中增添下面中间部分的内容:
|
|
把文末的Licences全部删掉
这个声明似乎是关于不可转载或者原创性的,看着很吵,我不在乎。没找到能取消的地方,所以我做得相当决绝,把语言文件\i18n\zh-cn.yaml(记得要复制到根目录中)里的相关信息全给删了,但还是留下一对角框,在\layouts\partials\post\license.html把它毁尸灭迹。
这个语言文件夹给本话唠提供很多聊天机会,做了很多修改。
首页公告(?)
2022-05-22 Update主题作者直接在新的版本里面加了这个样式,现在可以在assets/README.md里更改了……噗XD
内容过时
没有评论区那就加个首页公告(?)好了,评论区可以没有,喜剧效果要先拉起来。(为什么要记录这个,因为感觉就算评论区弄好了这个公告也很好玩,使得大家一点进来先不得不听我聊50字屁话,记下来方便屁话修改)。
在\layouts\index.html加入:
|
|
Waline评论区配置
这一部分的改动是跑去给作者留了个Issue后作者提供的,主题更新了之后我发现跑更新的命令行也没法直接更新好主题,干脆重新把主题拉取了下来……嗯这个主题真的让我爆破了很多次施工现场XD,更新之后发现之前加载迟缓的问题也突然解决了。很奇怪,感觉是我自己之前干了什么不对的事。
总之关于评论区配置,先在layouts/partials/comment.html中写入:
|
|
填好serverURL和表情链接,之后去这里layouts/partials/custom/head.html写入:
|
|
Dark Mode
其实改得不好,我只是把背景设成了透明,文字颜色并没有改好。留个坑啦。
表情包大小
TOT本地预览成功修改,但Push上去并没有改到。一个难以捉摸的主题!
Blob表情当然要大一点!assets\sass\custom.scss里写:
|
|
首页卡片
卡片中的Summary变量改为Description
这个改动说起来很奇怪。Luna主题的首页卡片上显示的是Summary作为摘要,如果没有Summary则显示你文章的前70个字,而我所有的文章都是用Description来作为文章的摘要,于是迁移到这个主题之后之前写过的摘要都不作数了,全都显示前70个字,把文章Summary全部改成Description也不是不行,但是很麻烦很笨啦!所以直接去改这一部分layouts\partials\post-card.html的第93行和98行,将{{- with $Summary -}}改成{{ with .Params.description }}:
|
|
还有,我把“…”全删了。我的世界不能有这样的点点点。
阅读时间改为字数统计
作者更新后的主题支持在Config.toml中开关字数统计和阅读时间,但不知道为什么我关掉之后还是会在首页卡片中显示出来,只好一关再关(?)
在\layouts\partials\post-card.html修改:
|
|
文章题图
有题图的文章文件名似乎只能是index.md,然后要在Front-matter上写featured_image: 图片.jpg,然后把文章和图片.jpg放在同一个文件夹里才能生效。其他时候都会优雅地……报错。
遇事不决,版本回退!
换了这个Theme之后我差不多把博客爆破了四五次吧。有几次是没有必要的,手忙脚乱之中干脆删除了仓库。其实版本回退就好了:
|
|
页尾运行时间
layouts\partials\components\run-time.html中删掉:
|
|
秒针跳动焦虑去除,成功!
根本没必要
然后去i18n\zh-cn.yaml加上一个可爱的Emoji:
|
|
平静并且加倍可爱,成功!